A simple font size should answer this question, right? WRONG! A font range of about 75 – 150 point might be helpful but to really understand how large your title should be you are going to have to learn a principle of design that is often taught in art or photography school, the principle of dominance.
What is the first thing you expect viewers to see when they look at your poster? In most cases, it’s your title. This means your title must dominate the other elements on your poster. If you compare any two elements on a poster they will be equal or one will exert dominance over the other. The most dominant element will attract a viewer’s gaze and will be the first thing they notice. The more dominant an element is compared to the others the more force it will seem to exert on the other elements.
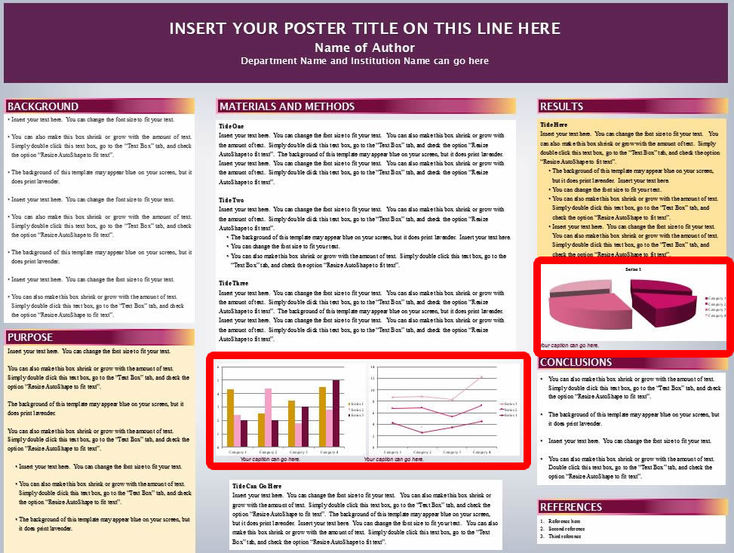
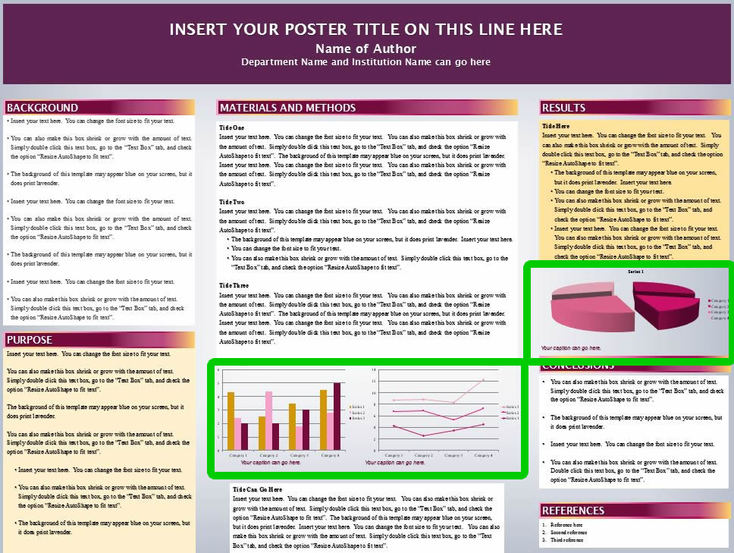
Your poster will contain several elements which are either dominant, sub-dominant, or subordinate. The trick is to use the art of dominance to tell your research story in a way that the most important parts of your story dominate the other less important parts. So how do you create dominance? You increase the element’s visual weight.
The most common mistake in research poster design is to have two dominant elements that compete for the viewer’s attention. In these cases the title is usually competing with the text underneath it, the author’s name and contact information. Hands down, from a viewer’s point-of-view the title and topic of a poster are the most important elements of information they want to know. The author’s name is rarely essential to understanding any part of the research story at all. So making the author’s name/info a sub-dominant or even subordinate element keeps it from competing with other more important and relevant information.
Here are ways you can increase an element’s visual weight:
In most cases, your poster’s title should have the greatest visual weight and attract the viewer’s eye first. It is how your poster starts off its research story and should start the conversation with viewers. The title should emphasize the most important information on your poster and should set the context for what’s seen next. Your take away message should be clearly communicated in or near your dominant element.
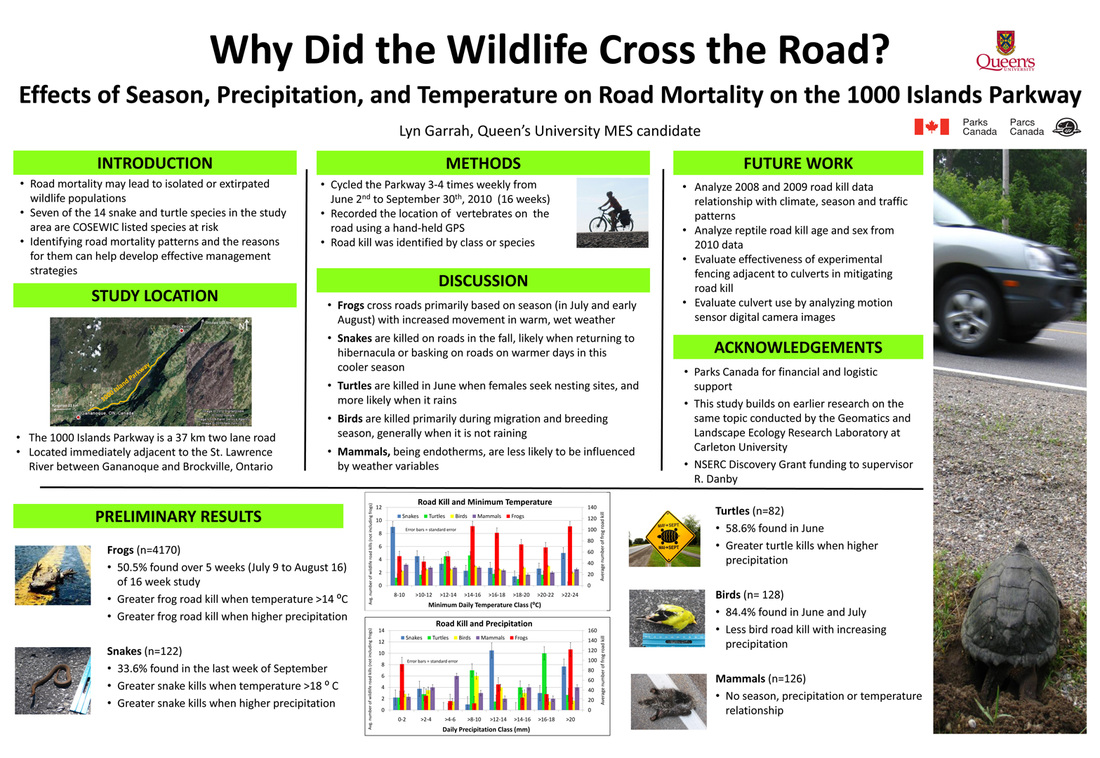
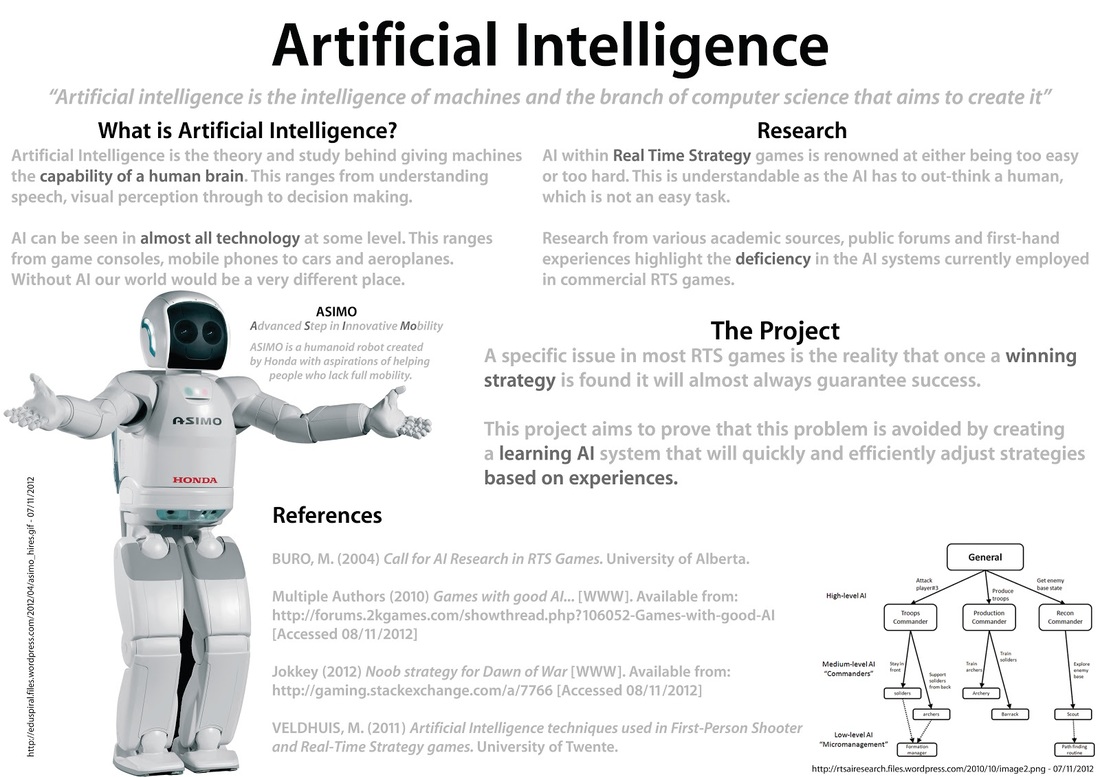
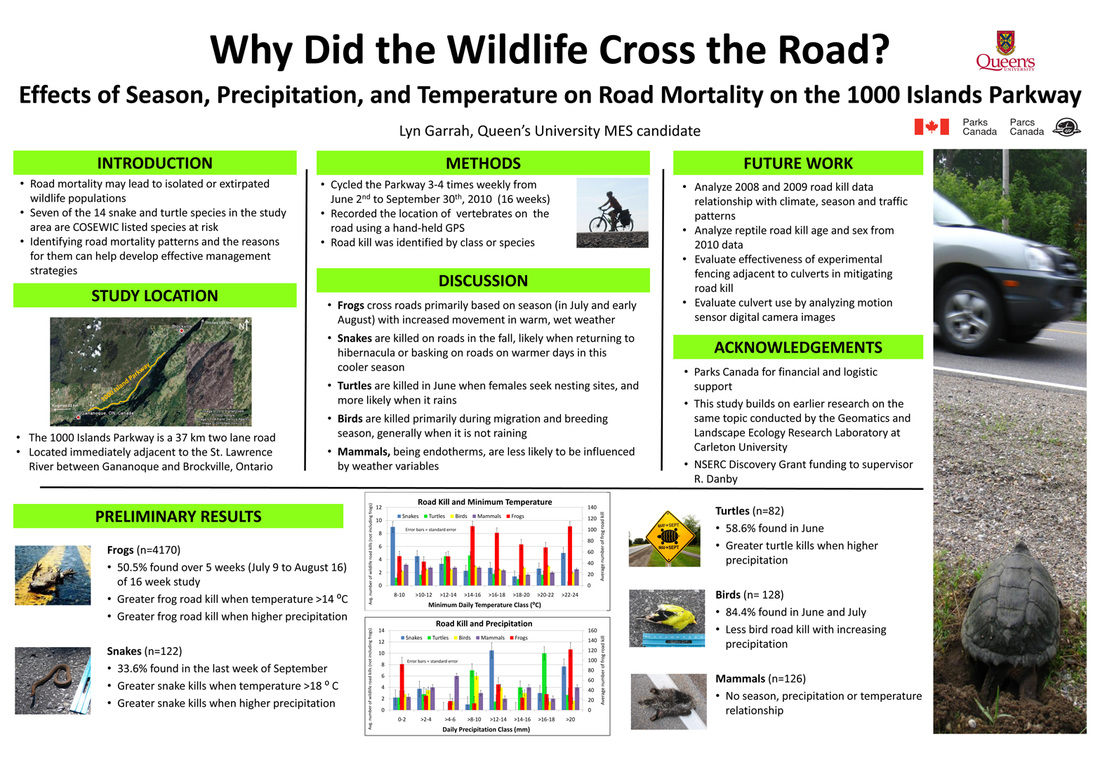
Of course, there are always exceptions to the rule. Sometimes the poster title isn’t the most important or effective way of communicating the topic of your poster. Instead, using an image as the dominant element ends up working much better. By using an image you can nail the first impression and attract a viewer’s gaze right away, convincing them to walk up to your poster to learn more.
What is the first thing you expect viewers to see when they look at your poster? In most cases, it’s your title. This means your title must dominate the other elements on your poster. If you compare any two elements on a poster they will be equal or one will exert dominance over the other. The most dominant element will attract a viewer’s gaze and will be the first thing they notice. The more dominant an element is compared to the others the more force it will seem to exert on the other elements.
Your poster will contain several elements which are either dominant, sub-dominant, or subordinate. The trick is to use the art of dominance to tell your research story in a way that the most important parts of your story dominate the other less important parts. So how do you create dominance? You increase the element’s visual weight.
The most common mistake in research poster design is to have two dominant elements that compete for the viewer’s attention. In these cases the title is usually competing with the text underneath it, the author’s name and contact information. Hands down, from a viewer’s point-of-view the title and topic of a poster are the most important elements of information they want to know. The author’s name is rarely essential to understanding any part of the research story at all. So making the author’s name/info a sub-dominant or even subordinate element keeps it from competing with other more important and relevant information.
Here are ways you can increase an element’s visual weight:
- size
- shape
- color
- value
- depth
- texture
- density
- saturation
- orientation
- local blank space
- intrinsic interest
- perceived physical weight
In most cases, your poster’s title should have the greatest visual weight and attract the viewer’s eye first. It is how your poster starts off its research story and should start the conversation with viewers. The title should emphasize the most important information on your poster and should set the context for what’s seen next. Your take away message should be clearly communicated in or near your dominant element.
Of course, there are always exceptions to the rule. Sometimes the poster title isn’t the most important or effective way of communicating the topic of your poster. Instead, using an image as the dominant element ends up working much better. By using an image you can nail the first impression and attract a viewer’s gaze right away, convincing them to walk up to your poster to learn more.























 RSS Feed
RSS Feed